Using the playground UI
Overview
Deploying a canister to the playground is ICP's equivalent of deploying to a testnet network. It can be used through dfx using the --network playground flag, however the playground is also available through a frontend canister, which can be accessed at the following public URL:
https://m7sm4-2iaaa-aaaab-qabra-cai.ic0.app/
In this guide, you'll explore the playground's frontend canister UI and how to use it.
Using the frontend UI
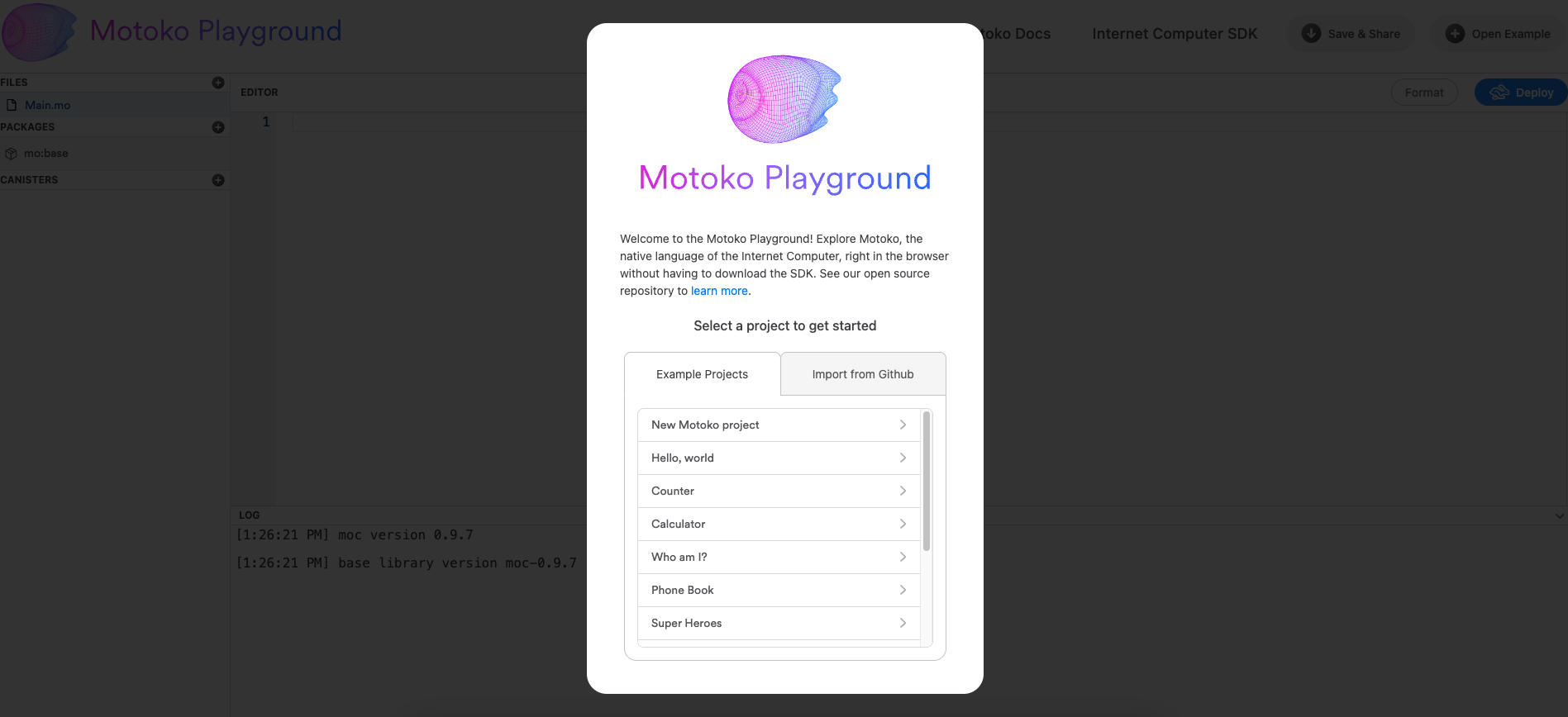
When https://m7sm4-2iaaa-aaaab-qabra-cai.ic0.app/ is opened in a web browser, you will see the following welcome screen:

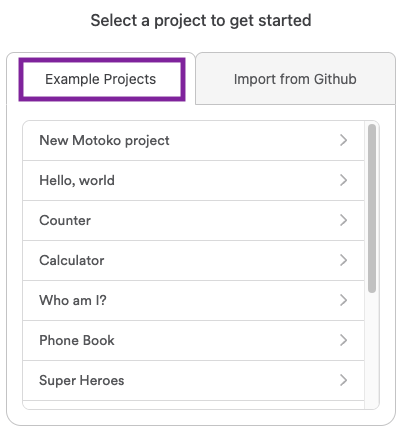
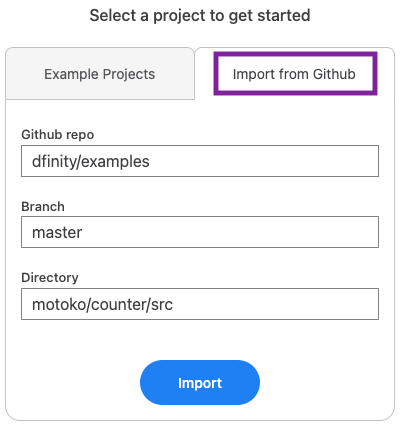
From this welcome menu, you can choose an example project from the 'Example Projects' tab, which will automatically install the required files and packages for the example, or you can import another project from a Github repo.


For this example, select the 'Hello, world' example from the 'Example Projects' tab.
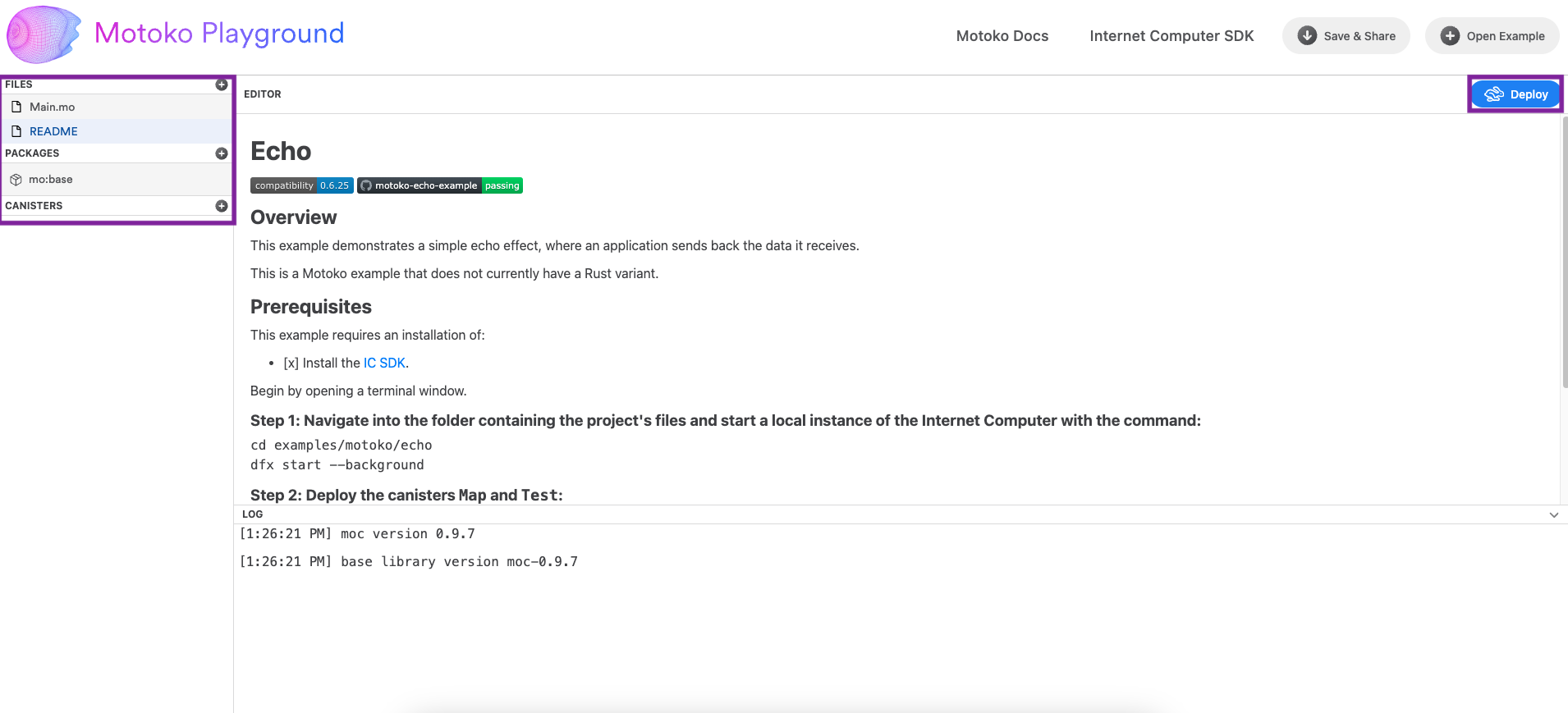
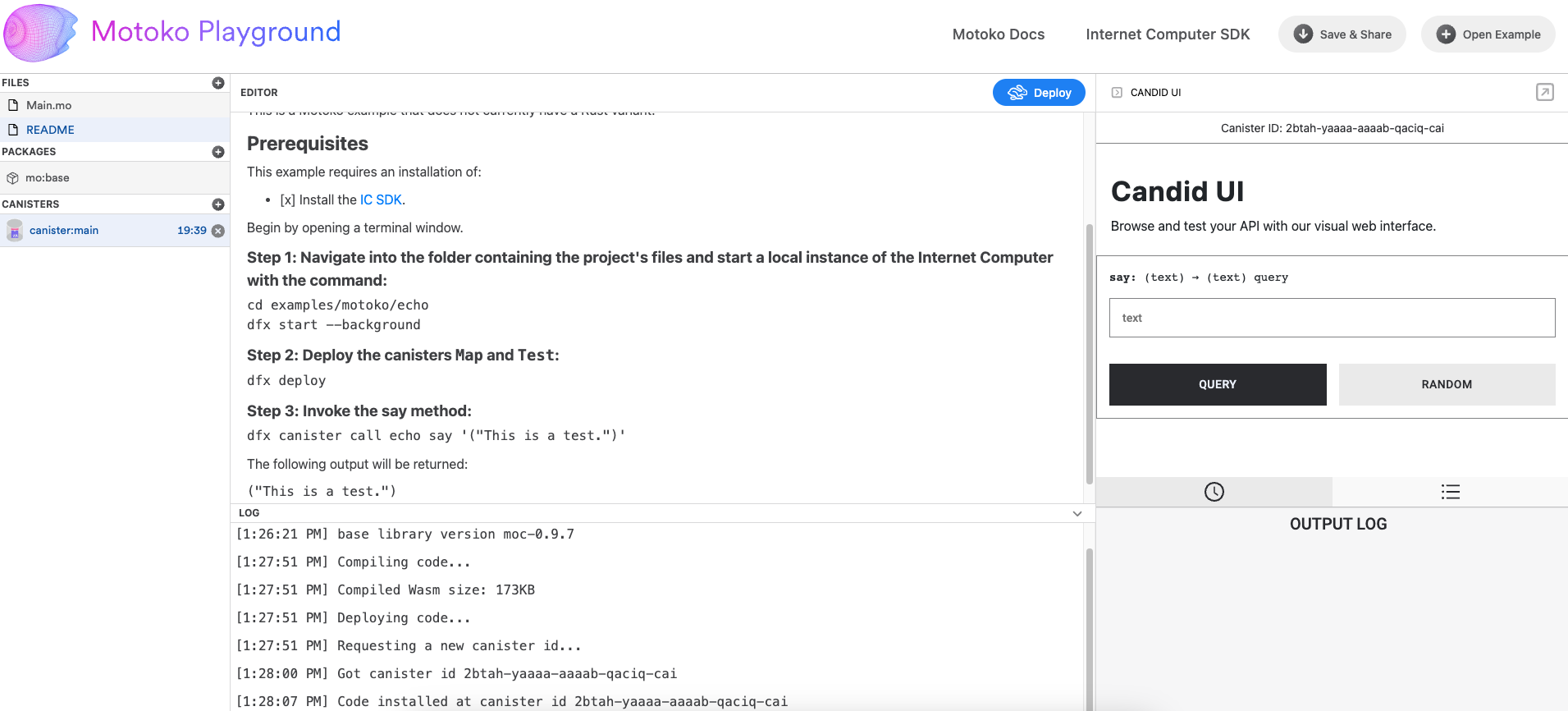
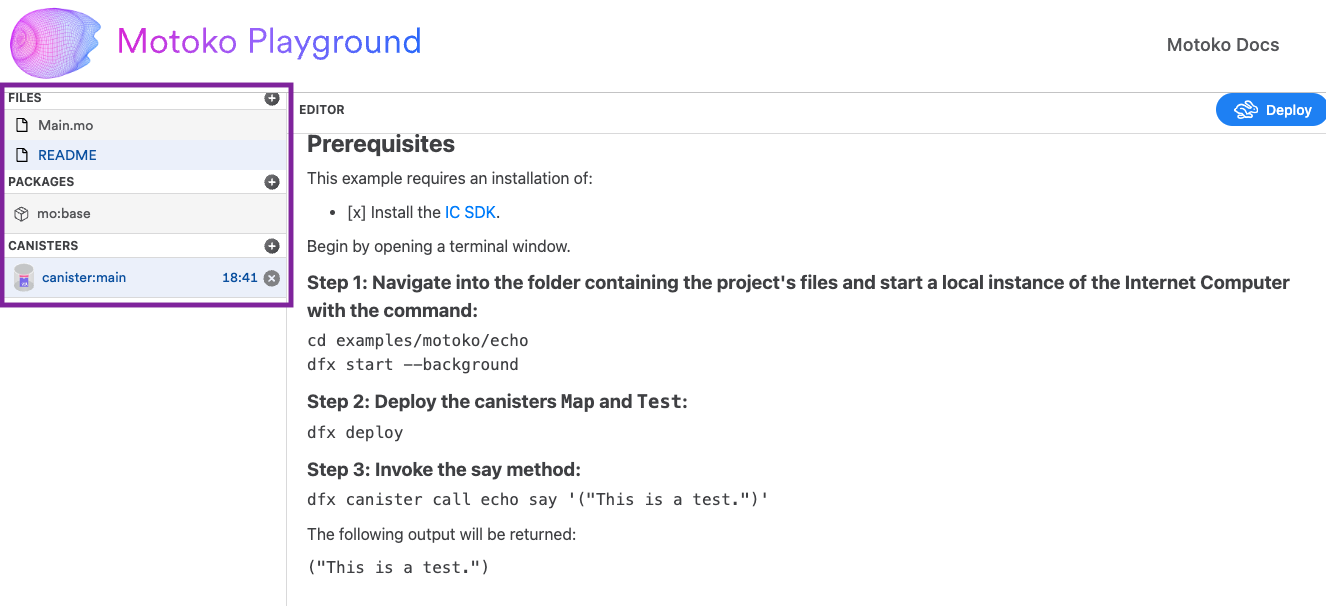
Once opened, you will see the following screen. Take note of the project's files in the left side bar menu under 'FILES', and the installed packages under the 'PACKAGES' menu.
To deploy the project, select the 'Deploy' button from the upper right corner of the screen.

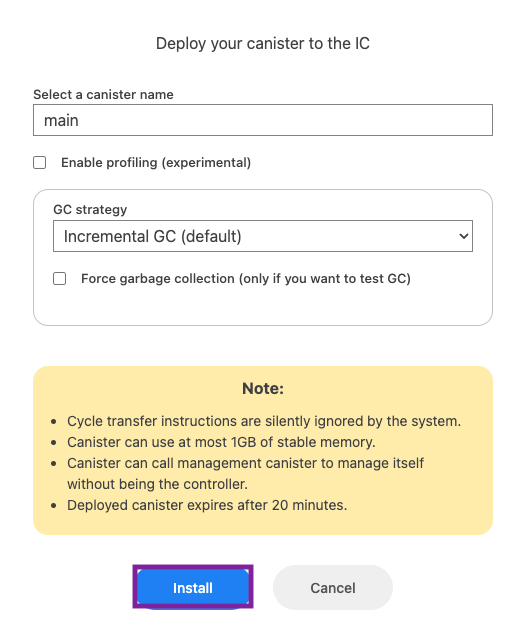
After selecting 'Deploy', you will be prompted to give your canister a name, then enable additional options such as profiling and the canister's garbage collection strategy. You'll also be reminded of the restrictions imposed by Motoko playground, such as a time limit of 20 minutes.

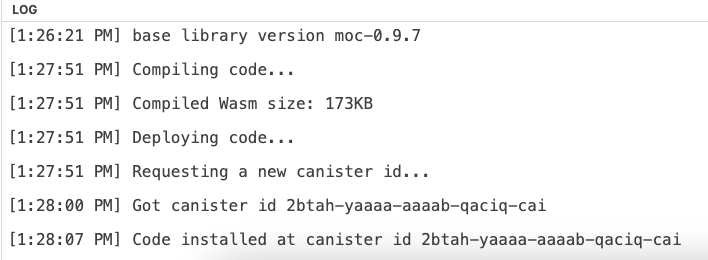
When ready, select 'Install'. Once the canister has been successfully deployed, the log at the bottom of the window will display the canister's ID.

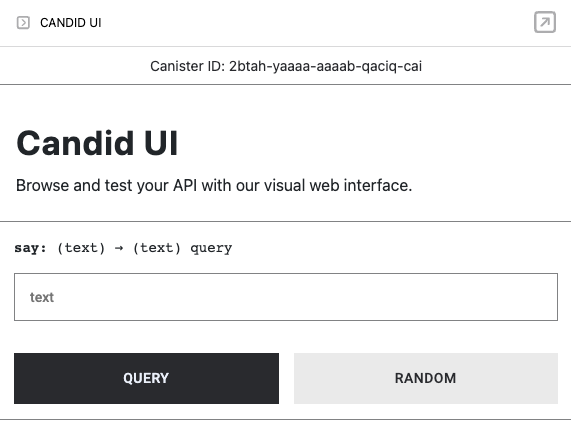
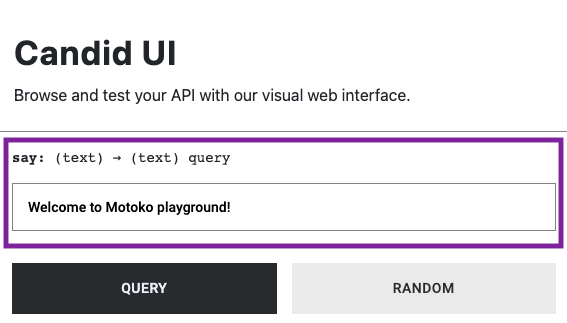
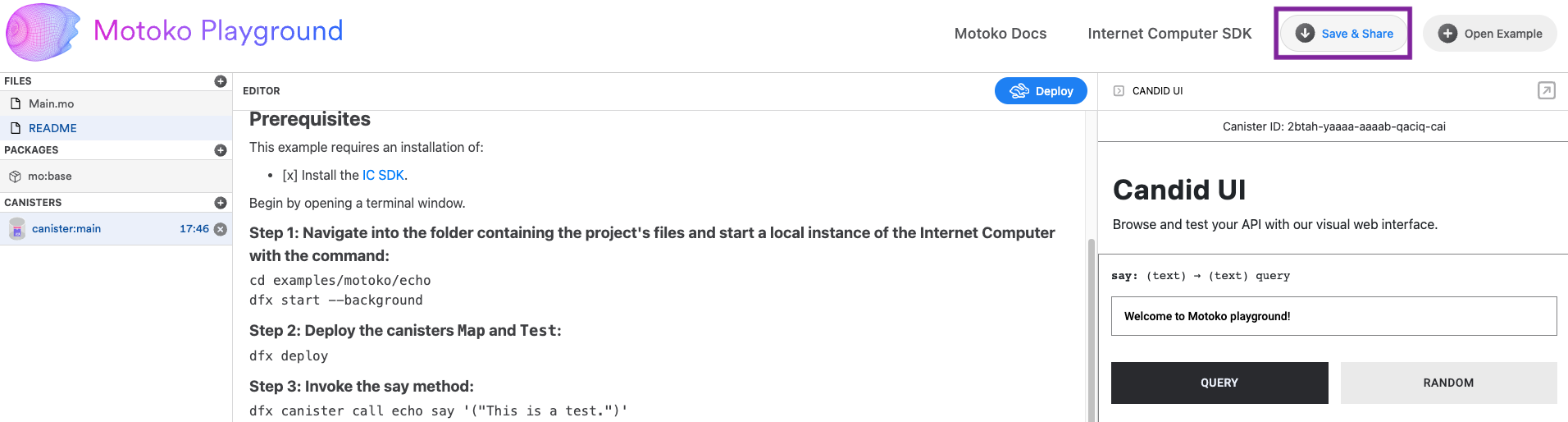
In addition to this log output, there will also be a new UI that opens on the right side of the window. This displays the canister's Candid UI. The Candid UI can be used to interact with canister's different defined methods, such as submitting queries to the methods.

For this 'Hello, world' canister, there is one method within the canister's code that can be used. This method is a simple 'say' method, which returns any text inputted by the user. Other canisters may have several different methods; it will vary based on the canister's code.

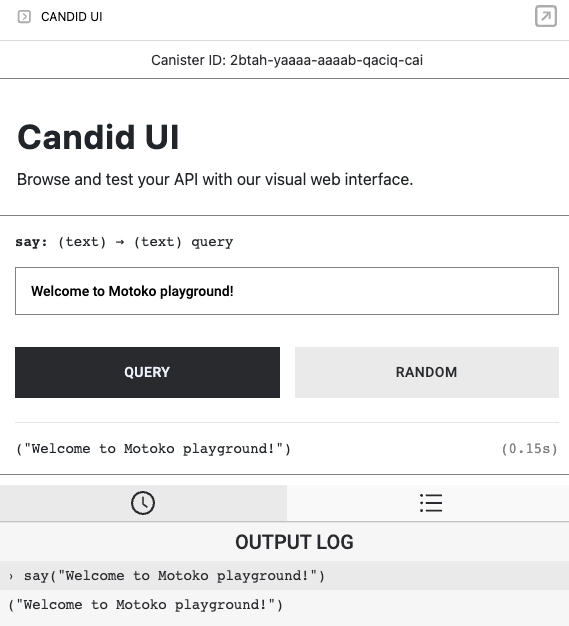
To test this method, enter the text 'Welcome to Motoko playground!' in the input box, then select the 'QUERY' button.

In the output log, you will see that the canister returns this string of text to you.

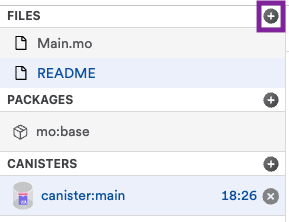
Next, let's take a closer look at the left side bar menu in the window. This menu has three categories: files, packages, and canisters.

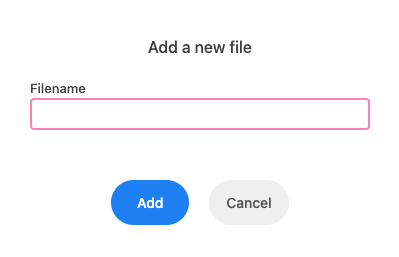
To add new files to the Motoko playground workspace, select the + button next to the 'FILES' option.

Then give the new file a file name.

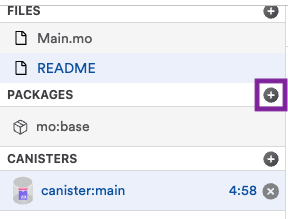
To add new packages to the Motoko playground workspace, select the + button next to the 'PACKAGES' option.

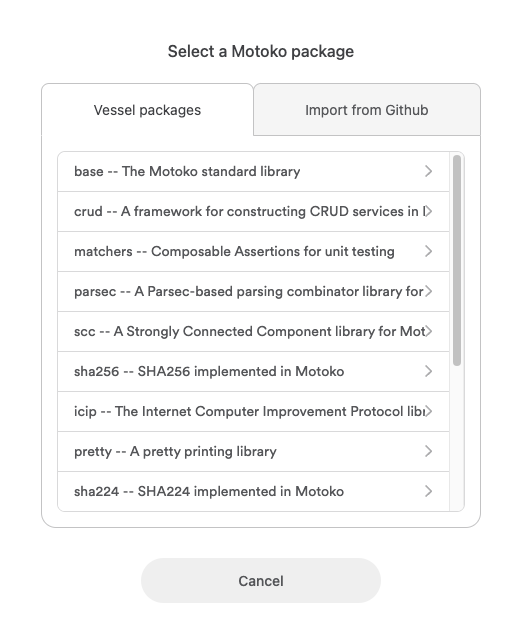
From this menu, you can select from the list of pre-imported Vessel packages, or you can input your own from Github.

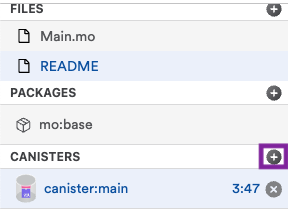
Lastly, the 'CANISTERS' portion of the menu showcases your currently running canister(s) and shows the time remaining for the canister's deployment. When this timer runs out, the canister is automatically uninstalled.
To add another canister, select the + button next to the 'CANISTERS' option.

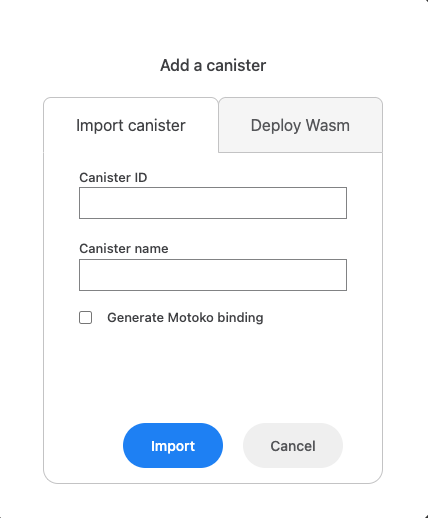
From the 'Add a canister' menu, you can import a canister using the canister's ID, as shown below.

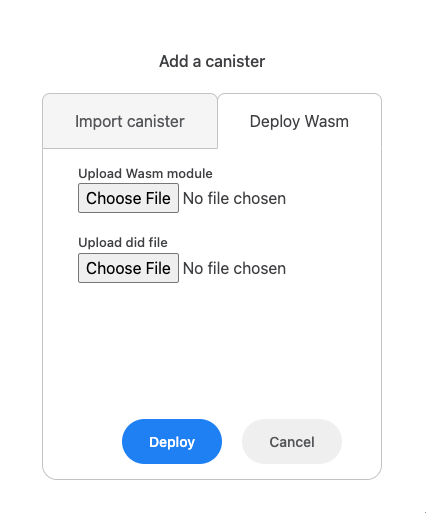
Alternatively, you can deploy a canister using the canister's Wasm and .did files.

Lastly, let's take a look at the two buttons in the top right corner of the Motoko playground UI: the 'Save and & Share' button and the 'Open Example' button.
The 'Save and Share' button can be used to save your canister's code and share it using a live canister URL. Select this button to demonstrate this workflow.

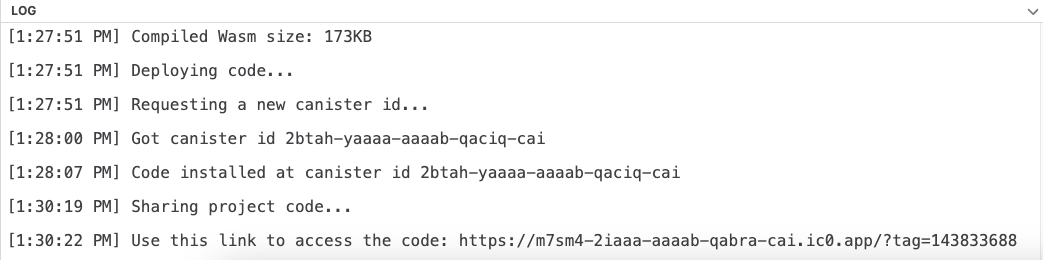
In the log, your canister's URL will be returned for you to share with others:

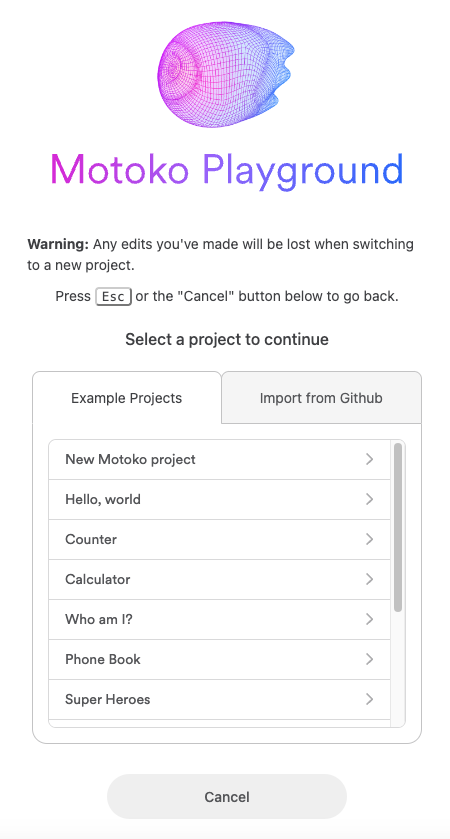
Then, the 'Open Example' button can be used to open another pre-configured example, or import your own from Github.

This menu will have the same examples and options that the initial welcome menu contained.

Playground editor integrations
The playground has limited support for cross-origin communication. For developers building custom smart contract editors or similar applications, the following code snippet can open the project in the playground:
const PLAYGROUND_ORIGIN = 'https://play.motoko.org'
const APP_ID = 'MyEditor'
// Workplace files for a project
const userFiles = {
'Main.mo': 'actor { public func hello() : async Text { "Hello World" } }'
}
// GitHub package dependencies for a project
const userPackages = [{
name: 'quicksort',
repo: 'https://github.com/dfinity/examples.git',
version: 'master',
dir: 'motoko/quicksort/src'
}]
// Open the playground in a new window
const playground = window.open(`${PLAYGROUND_ORIGIN}?post=${APP_ID}`, 'playground')
// Call repeatedly until loaded (interval ID used for acknowledgement)
const ack = setInterval(() => {
const request = {
type: 'workplace',
acknowledge: ack,
packages: userPackages,
actions: [{
type: 'loadProject',
payload: {
files: userFiles
}
}],
deploy: true
}
// Concatenate APP_ID and request JSON
const data = APP_ID + JSON.stringify(request)
console.log('Request data:', data)
playground.postMessage(data, PLAYGROUND_ORIGIN)
}, 1000)
// Listen for acknowledgement
const responseListener = ({source, origin, data}) => {
if(
typeof data === 'string' &&
data.startsWith(APP_ID) &&
source === playground &&
origin === PLAYGROUND_ORIGIN
) {
console.log('Response data:', data)
// Parse JSON part of message (prefixed by APP_ID)
const response = JSON.parse(data.substring(APP_ID.length))
if(response.acknowledge === ack) {
clearInterval(ack)
window.removeEventListener('message', responseListener)
}
}
}
window.addEventListener('message', responseListener)
This example works for localhost out of the box. To use this feature in production, please submit a PR to the playground repository that adds your application's public URL to the file src/integrations/allowedOrigins.js.